html과 css를 배운지도 벌써 두 달이 지났다.
그동안 여러가지 편집기를 써봤는데, 사용하기 편했던 편집기 위주로 남겨보려고 한다.
편집기의 장점
1. 태그 자동닫힘
이게 생각보다 매우 편하다.
메모장에서 적다보면 태그 안닫아서 레이아웃 깨지는 경우가 있다거나 속성이 안먹는 경우가 종종 발생한다.
특히 코드가 길어지고 복잡해질수록 닫는걸 가끔 까먹음..
근데 알아서 자동으로 닫아주니 훨씬 편하다.
2. 태그 색상구분
흰 배경에 검은 글씨만 나열되는 메모장과는 달리, 편집기에서는 태그나 속성마다 색상지정이 가능하다.
사용자의 편의에 따라 원하는 색상으로도 지정이 가능.
특히 css에서는 워낙 많은 선택자가 등장하기 때문에 색상이 구분될수록 훨씬 업무가 수월해진다.
3. 줄 복사
비슷한 선택자가 여러개 나오는 경우, ctrl+c/v하면 되긴 하지만 사실 선택자 이름이 길면 그거 드래그 하는 것도 일이다. 나처럼 귀차니즘이 심한 사람에게는 단축키 하나로 윗 줄을 그대로 복사붙여넣기 할 수 있는 기능이 있다. 실제로 나는 이 기능을 매우 편리하게 사용하고 있음..
4. emmet 기능
메모장에도 이게 되나? 잘은 모르겠지만 우선 emmet을 설치하면 태그를 일일이 치지 않아도 태그안에 태그를 여러번 넣을 수 있다. editplus에서는 안써봤지만 되는 걸 확인했고, notepad++에서는 단축키를 여러번 눌러야 먹히는 단점이 있긴했지만(내가 잘못 설치한 거일수도 있음..) 너모너모 편함.
지금 사용하는 visual studio code에서는 단축키(탭키) 한번 눌러도 아주 잘 먹힘.

이렇게 사용한다.
5. 창분리로 메인과 스타일시트를 분리해서 바로바로 스타일 적용 가능
뭐 메모장으로도 못할 건 없는데 메모장은 창이 여러개 뜨니까 그게 불편해서 싫은거고 편집기를 이용하면 하나의 편집기 안에 창만 분리해서 볼 수 있어 훨씬 편함.
이제 편집기로 돌아가보자.
메모장(핵불편)
메모장은 html을 처음 접할 때 많이 쓰는 것 같다. 윈도우에서 기본적으로 제공하고 있기 때문이고, 베이직하기 때문이다.
정말 긴급한 상황이 아니면 메모장은 되도록 안쓰는게 정신건강에 좋다.
Notepad++
남자친구의 추천으로 알게된 편집기였다. 노트패드를 알게 되었을 때 학원에서는 editplus를 추천해줬었는데 둘 다 써본 결과, 나에게는 notepad++가 훨씬 편했다.
우선 notepad++는 무료로 이용이 가능하고, emmet기능도 editplus와 동일하게 사용할 수 있기 때문에 가격적인 면에서는 훨씬 이득이라는 생각이 들었다. 근데 emmet 설치 방법이 좀 까다롭다고 해야하나? 어려워서 버벅대다가 겨우 깔았는데, 생각보다 단축키가 노트패드 안에서 잘 먹지를 않아서 여러번 눌러야 쓸 수 있었다.
단점은 맥버전이 없음!!
**용이하다고 생각했던 부분**
- 줄 복사는 복사하고자 하는 행의 끝에 커서를 갖다놓고 ctrl+d로 이용할 수 있다.
- 원하는 줄 앞에 커서를 두고 alt키를 누른 다음 위나 아래로 드래그하면 행을 다중으로 선택 가능
- ctrl + y 되살리기(ctrl + z의 반대)
- 원하는 줄 대충 드래그 후 탭 누르면 한번에 들여쓰기 가능 > 정렬이 편해서 깔끔하게 작성 가능함
다운로드 https://notepad-plus-plus.org/downloads/
Editplus
우선 에디트플러스는 유료로 알고 있다.
예전에는 무료로 제공했다고 하는데, 현재는 한 달만 무료 사용 가능하고, 30일이 지나면 유료로 전환되는 듯하다. 물론 어둠의 경로를 이용하면 다르겠지만..
이 편집기는 학원에서 선생님이랑 함께 쓰느라고 설정도 다 같이 했는데, 나는 노트패드가 더 편해서 잘 안썼음. 근데 쌤은 여전히 이거로 emmet 플러그인도 잘 사용하신다. (emmet 플러그인 별도 설치해야 함)
노트패드보다 기능이 많은 것인지 뭔지 모르겠지만 인터페이스가 굉장히 불편했던 걸로 기억.
뭔가 되게 복작복작한 느낌이었다. 단순무식한 나는 알록달록하고 알아보기 힘든 화면에서 적응을 못했음 ㅠ
**용이하다고 생각했던 부분**
- html이나 css 기본문서 불러올 때 원하는 형식대로 짜놓고 불러올 수 있음.(노트패드에도 있지 않을까?)
- 줄 복사 단축키는 ctrl + j
- html편집할 때 필요한 색상표나 글씨체, 글씨크기 등 도구모음 상자가 편해보였다. 노트패드에선 찾다찾다 못찾았어염..

<출처: https://www.editplus.com/screen.html>
다운로드 https://www.editplus.com/download.html
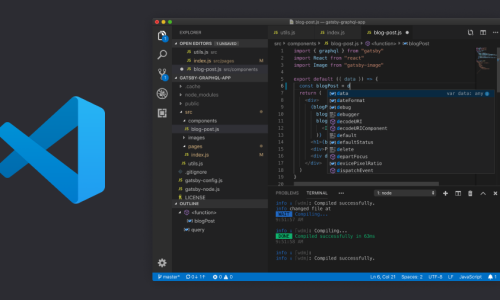
Visual Studio Code
윈도우에서 맥으로 옮겨오면서 노트패드말고 다른 걸 써볼까 해서 결국 나의 종착지가 된 visual studio code이다. 편집기 내부에서 바로바로 작성한 코드를 프리뷰할 수 있다는 게 매우 편리하게 다가왔다.
그리고 윈도우나 맥 가리지 않고 다양한 os에서 사용이 가능해서 매력적이다.
지정하기 나름이지만 기본 emmet은 tab키로 쓸 수 있는 것 같음, 그리고 노트패드와 달리 바로바로 입력이 된다. 별도의 플러그인 설치 없이 바로 emmet 기능을 쓸 수 있음.
**용이하다고 생각했던 부분**
- 창 분할 후 굳이 크롬으로 html 파일을 열지 않아도 프리뷰가 가능(다른 편집기도 가능할 수 있는데 안해봤어여..)
- emmet 플러그인 설치할 필요 없고 간단하게 이용 가능
- 오타나거나 태그가 이상하면 빨간색으로 표시해준다.
더 있었는데 기억이 안나서 우선은 여기까지만..
다운로드 https://code.visualstudio.com/

나보다 더 경력자들도 있을테고, 오랜시간 코딩하셨던 분들에 비하면 나는 완전 아가수준이지만 혹시나 고민하시는 분들이 계시다면 이 포스팅을 보고 도움이 되었으면 좋겠다.
'HTML & CSS' 카테고리의 다른 글
| height: 0; 해결방법 (0) | 2021.05.12 |
|---|---|
| html 메일보내기 기능 (1) | 2021.01.18 |
| html / css 편집기 뭐가 괜찮을까?(visual studio code vs Brackets) 2 (0) | 2021.01.17 |
| 포트폴리오 만들 때 참고하면 좋을 사이트 정리(이미지편) (0) | 2021.01.08 |