티스토리에서 기본으로 제공하는 블로그 스킨이 많이 있지만 뭔가 남들과 똑같기도 하고 지루해보여서 손대기로 결정했다. html을 잘 알면 수정이 어렵지 않지만 혹시나 html만 보면 눈앞이 까마득해져서 답답하신 분들이 계실까 해 이렇게 포스팅으로 남겨본다.
::html의 구성요소를 대강 살펴보자면..
html은 크게 머리 몸통부분으로 구분을 하는데 이것을 각각 head / body라고 부른다.
하지만 우리가 블로그를 꾸밀 때 알아야하는 부분은 바로 body부분이다. head에서는 행정적인 부분을 담당하기 때문에 우리는 body안에 자리잡고 있는 애들만 건드려주면 된다.
body 안에서도 크게 세 부분으로 나눌 수가 있다.
body도 몸통이지만 이 안을 머리 몸 발로 나눈다고 했을 때 우리는 크게 header / section혹은 article 혹은 div / footer로 나눈다고 볼 수 있다. header는 말그대로 머리부분인데 우리가 웹사이트를 방문했을 때 가장 최상단에 보이는 눈에 쏙 들어오는 그 대문 부분이다.
사이트에서 가장 윗 부분에 존재하기도 하고 가장 시선을 끄는 중요한 부분이기 때문에 header라는 태그를 중점적으로 뜯어보고, 이 부분을 고쳐나가면 된다.
몸통부분으로는 section / article / div로 대충 구분해봤는데 사실 이 몸을 구성하는 부분은 어떤 태그를 쓰더라도 상관이 없기때문에 그렇다. 그냥 몸뚱아리만 구성하고 있으면 된다. 어차피 태그만 가지고 이 코드를 작성한 사람이 어떤 의도로 이 태그를 썼는지 다 파악하기 어렵기 때문에, 특별히 눈에 띄는(header/footer같은) 태그는 중요하지만 그 외의 태그는 그닥 중요하지 않다.
그래도 대략적으로 태그를 보면 어떤 성격을 가지고 있는지 알 수 있기 때문에 알아두면 좋은 것 같다.
body를 세 부분인 header / div / footer 로 나눈다고 가정했을 때, div는 header/footer 태그 안에서 사용하지 못할까?
그렇지 않다. header / footer를 나누고 가운데 몸뚱아리를 차지해야하는 부분에 마땅히 특정된 태그가 없기때문에 저렇게 사용한 것이지 header와 footer 안에서도 div는 무한대로 사용할 수 있다. (그래서 html을 작성하다보면 div범벅이 됨)
::그래서 수정은 어떻게 하나염?
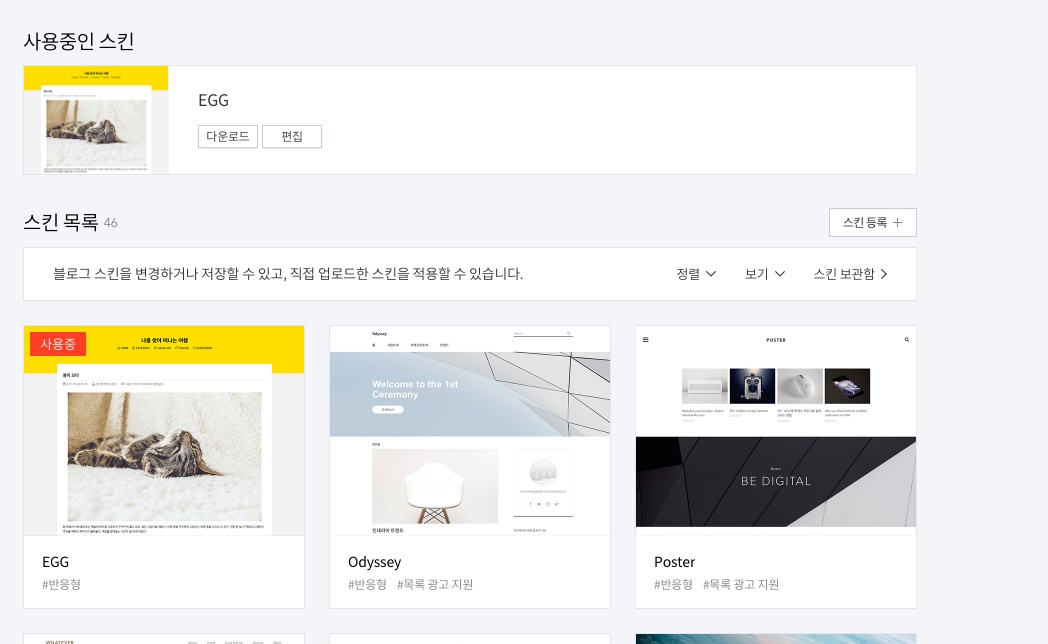
나는 우선 가장 괜찮아보이는 기본 스킨을 저장하고 그 안에서 뜯어고치기 시작했다.

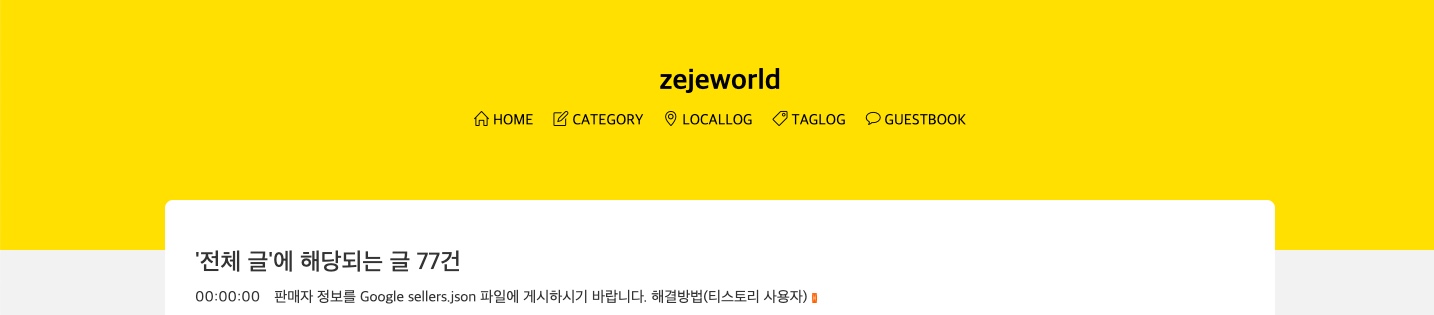
바로 이 에그라는 스킨을 골랐는데 노란색이 맘에 들지 않았다.
따라서 티스토리 관리페이지로 들어간 뒤 스킨편집을 누르고 html편집으로 들어가준다.
/* ***** Header ***** */ /*변경전*/
.header h1 { text-align:center}
.header h1 a { padding:0; margin:0; color: #000; font-weight:bold; font-size: 28px ; line-height:1.0;}
.header .blogMenu {text-align:center;}
.header .blogMenu a { color:#fafafa;text-transform:uppercase;}
.header .blogMenu li {
list-style:none;
float:left;
padding:0 10px;
}
.header .menu-inner {display:inline-block}
.header .blogMenu li a:hover {
text-decoration:none;
}html탭 말고 css탭으로 들어가 ctrl+f버튼을 눌러 header를 검색해준 뒤에 내가 원하는 부분을 고쳤다.
추가한부분:
.header h1 a { //헤더의 큰 제목부분이다.
color: #fafafa; //원래 #000을 수정함
font-size: 38px ; //원래 28px, 너무 작아서 수정함
font-family: 'Lobster', cursive;font-style:italic; //구글폰트 끌어옴
}
.header .blogMenu { //헤더의 큰 제목 아래에 있는 소메뉴들 덩어리
margin-top:30px; //원래 없었는데 헤더의 큰 제목과 여백을 주기위해 소메뉴덩어리 위에 30px의 여백을 주었음
}
.header .blogMenu a { //헤더의 큰 제목 아래에 있는 소메뉴들
font-size:13px; //원래 없었는데 소제목들이 너무 커 비율이 안맞아 폰트 사이즈를 줄임
}
/* ***** Header ***** */ /*변경 후*/
.header h1 { text-align:center}
.header h1 a { padding:0; margin:0; color: #fafafa; font-weight:bold; font-size: 38px ; line-height:1.0; font-family: 'Lobster', cursive;font-style:italic;}
.header .blogMenu {text-align:center;margin-top:30px}
.header .blogMenu a { color:#fafafa;text-transform:uppercase;font-size:13px;}
.header .blogMenu li {
list-style:none;
float:left;
padding:0 10px;
}
.header .menu-inner {display:inline-block}
.header .blogMenu li a:hover {
text-decoration:none;
}
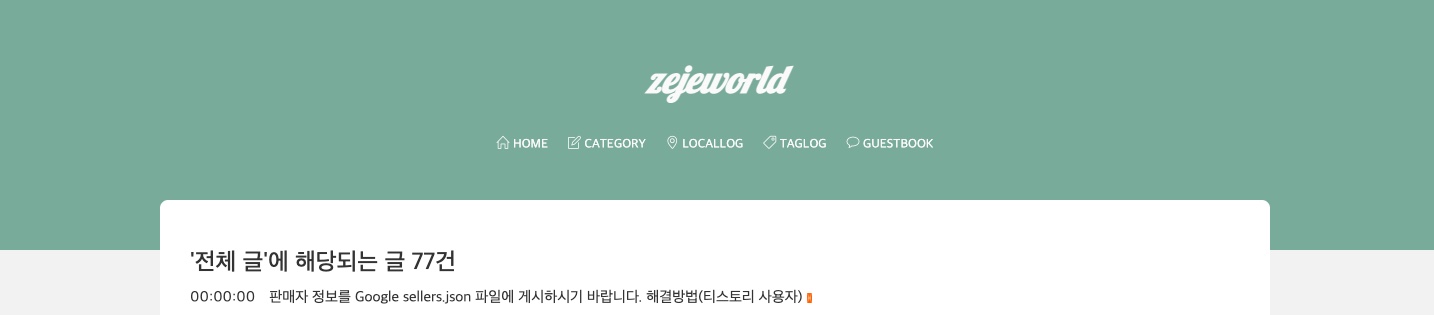
이렇게 적용하게 되면 화면은 이렇게 바뀐다.


::구글웹폰트 끌어오는 방법
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
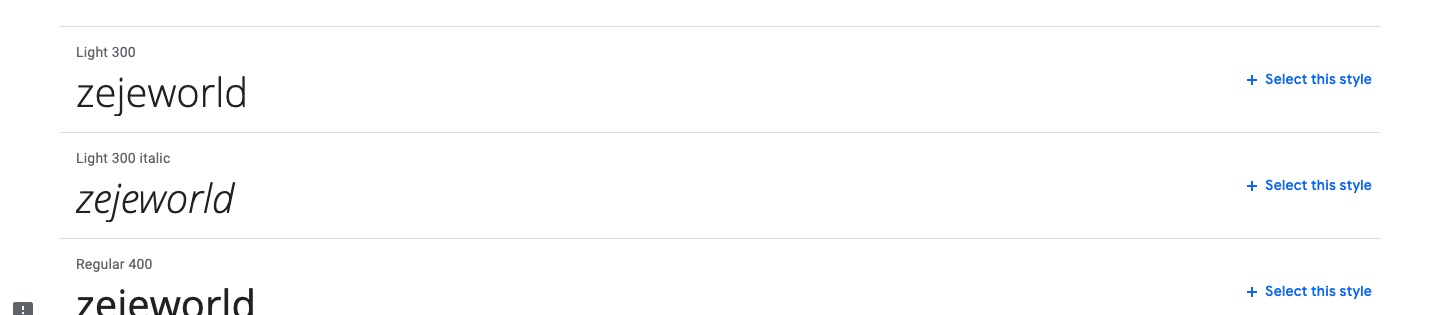
구글폰트에 접속한 뒤 자신이 맘에드는 폰트를 선택해 들어간다.

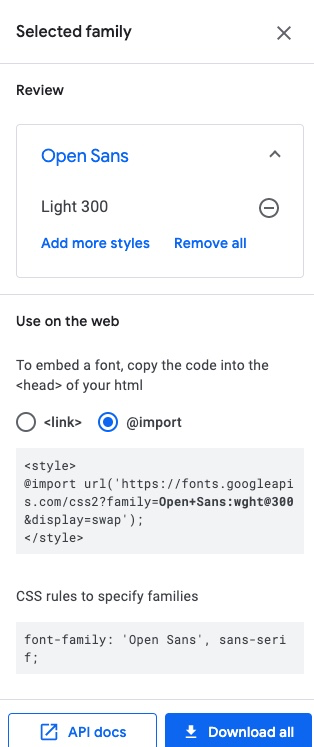
우측에 Select this style을 클릭하고

Use on the web 부분에서 @import를 눌러준다.
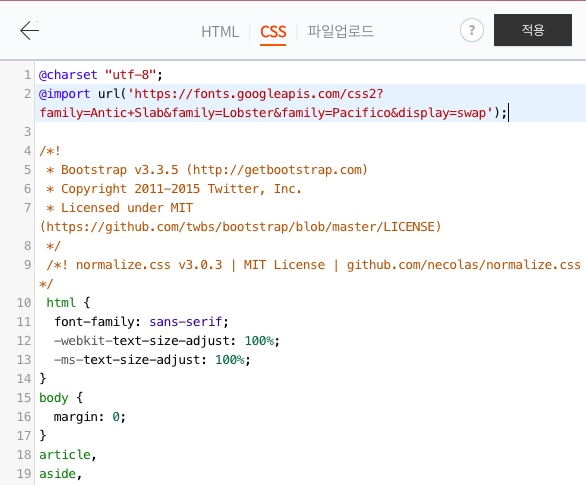
회색 박스 안에 <style> </style>사이에 있는 @import url~부분을 긁어다가 티스토리 스킨편집에서 css 탭의 맨 상단에 붙여넣는다.

그리고 구글폰트 사이트에서 CSS rulesto specity families부분을 복사해다 원하는 css 부분에 넣기만 하면 폰트가 적용된다. : )
끝!
'Blog' 카테고리의 다른 글
| 판매자 정보를 Google sellers.json 파일에 게시하시기 바랍니다. 해결방법(티스토리 사용자) (0) | 2021.01.20 |
|---|---|
| 애드센스 승인! 추가계정을 만들어 애드고시를 통과하기까지(9개월의 대장정) (0) | 2021.01.19 |